HTML Code 1:
Date: 23/01/17<html>
<head> <title> </title></head>
<body> </body>
</html>
HTML Code 2:
<html>
<head> <title> web design class 02 !!!</title> </head>
<body> </body>
</html>
Result of Above Code:
HTML Code 3:
<html>
<head> <title> web design class 02 !!!</title>
</head>
<body>
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
My class ciw web design !!!
</body>
</html>
Result of Above Code:
HTML Code 4:
<html>
<head>
<title> web design class 02 !!!</title>
</head>
<body>
<ul>
<li>HOME </li>
<li>ABOUT</li>
<li>CLIENT</li>
<li>FAQ </li>
</ul>
<hr/>
<ol>
<li>HOME </li>
<li>ABOUT</li>
<li>CLIENT</li>
<li>FAQ </li>
</ol>
</body>
</html>
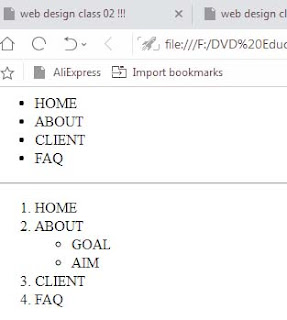
Result of Above Code:
HTML Code 5:
<html>
<head>
<title> web design class 02 !!!</title>
</head>
<body>
<ul>
<li>HOME </li>
<li>ABOUT</li>
<li>CLIENT</li>
<li>FAQ </li>
</ul>
<hr/>
<ol>
<li>HOME </li>
<li>ABOUT <ul> <li>GOAL </li> <li> AIM </li></ul></li>
<li>CLIENT</li>
<li>FAQ </li>
</ol>
</body>
</html>
Result of Above Code:
HTML Code 6:
<html>
<head>
<title> web design class 02 !!!</title>
</head>
<body>
<marquee>web design class 02 !!!</marquee>
<font size="30" color="green" face="jokerman">web design class 02 !!! </font> <br/>
<font>web design class 02 !!! </font> <br/>
<font><mark>web design</mark> class 02 !!! </font>
</body>
</html>
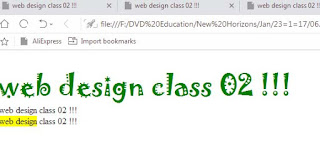
Result of Above Code:
HTML Code 7:
<html>
<head>
<title> web design class 02 !!!</title>
</head>
<body bgcolor="tomato">
<h2> <a href="02.html">GO PAGE TWO</a></h2>
<h1><a href="https://www.facebook.com/">FACEBOOK</a></h1>
<center>
<img src="Tulips.jpg" width="350">
</center>
<hr/>
<center>
<a href="Tulips.jpg">
<img src="Tulips.jpg" width="350">
</a>
</center>
</body>
</html>






0 Komentar untuk "HTML Programming for Wordpress Website Part1"